星期二, 10月 05, 2010
星期日, 10月 03, 2010
星期六, 9月 18, 2010
部落格圖片防盜鏈測試
喇叭焊頭的外型設計 (Horn design) – shape (measure the engine, booster, transducer)
焊頭(horn)的設計非常重要,好的焊頭應該像個喇叭狀成流線形,可以盡量不失真地把振動傳達到工件,一般最好配合流體力學來設計會比較好。
星期六, 9月 04, 2010
code test
.code { margin-left:30px; display: block; /* fixes a strange ie margin bug */ font-family: Courier New; font-size: 9pt; color: #777777; overflow:auto; background: #FFF7F7 url(http://ns6mpq.blu.livefilestore.com/y1puYuUChexrZjlt4JyJg7ADXXoQx1YgynLhl7vUEKD0FY6cjsVvlJtQ_LmYLDcvc8sgPH2rsug3pVxwTzPYFVPvcQSMPg_bcoe/code.gif) left top repeat-y; border: 1px solid #max-height:380px;; padding: 10px 10px 10px 21px; line-height: 2em; } code { display: block; word-break:break-all; overflow:auto; background: #d3e3ff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZibrAI5Gdz8ght2om9iY71ZYIEZQjidItbbl0Co0JqH17ecT-Q0uqXrTJB0FmUSPRcD1Ocxy1CdDvlZDFRmahygNPODTPAcI5kNmG0cgjO8nW6HcQp6KOaaMEt0ZO6XGxalUxHMH3diA/s1600/barcode.jpg) left top repeat-y; margin: 5px 5px 5px 5px; border: 1px dotted #3C8AFF; padding: 5px 8px 5px 18px; width: 500px; max-height: auto; font-size: 9pt; color: #0099ff; line-height: 1.3em; }
/* code start */
.code {
margin-left:30px;
display: block; /* fixes a strange ie margin bug */
font-family: Courier New;
font-size: 9pt;
color: #777777;
overflow:auto;
background: #FFF0F8 url(http://i607.photobucket.com/albums/tt157/findlifevalue/code.gif) left top repeat-y;
border: 1px solid #max-height:380px;;
padding: 28px 10px 10px 21px;
line-height: 1.8em;
}
/* code end */
星期六, 7月 03, 2010
讓Blogger也可以用電子郵件通知部落格意見留言回覆
一般來說我們會希望我們在部落格上的文章留言被版主回覆時可以用電子郵件通知我們,像YAM(天空部落)的留言回覆時就有電子郵件通知,但Blogger並沒有這個功能,這是因為Blogger並不要求留言者一定要留下電子郵件帳號,所以當版主在Blogger上回覆留言者意見時,Blogger無法以電子郵件來通知留言者。
這裡有一個變通的方法可以讓Blogger用電子郵件通知留言者,就是使用「訂閱意見」。
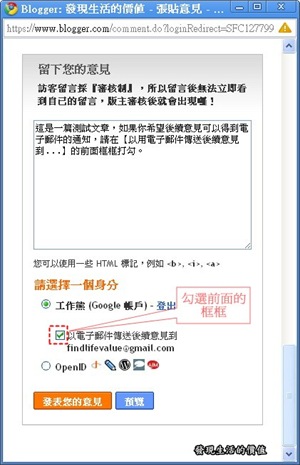
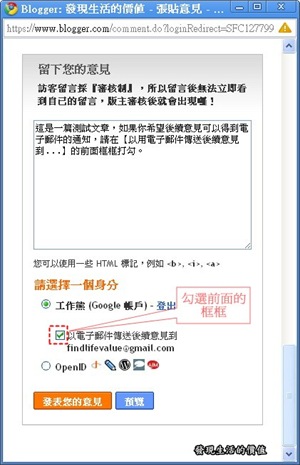
如果你希望某篇文章的後續意見可以用電子郵件通知你,首先你必須登入Google,然後點選「張貼意見」,開啟「張貼意見」對話框,請你在【以用電子郵件傳送後續意見到...】的前面框框打勾。這樣當有人在這篇文章留言時,Blogger就會主動以電子郵件通知你的Google帳號,缺點是任何人在此篇文章的留言,包括版主的回覆,Google都會通知。

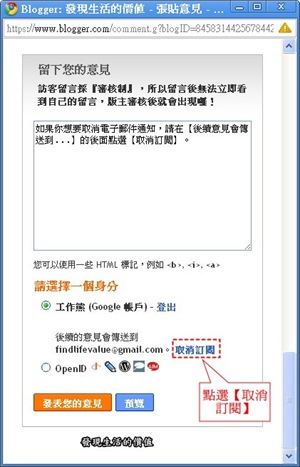
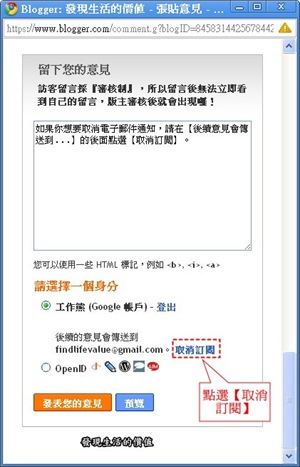
當你不在需要收到此篇文章的電子郵件通知時,可以取消「訂閱意見」。你想要取消電子郵件通知,請進入此篇文章並開啟「張貼意見」對話框,在【後續意見會傳送到...】的後面點選【取消訂閱】。

這裡有一個變通的方法可以讓Blogger用電子郵件通知留言者,就是使用「訂閱意見」。
如果你希望某篇文章的後續意見可以用電子郵件通知你,首先你必須登入Google,然後點選「張貼意見」,開啟「張貼意見」對話框,請你在【以用電子郵件傳送後續意見到...】的前面框框打勾。這樣當有人在這篇文章留言時,Blogger就會主動以電子郵件通知你的Google帳號,缺點是任何人在此篇文章的留言,包括版主的回覆,Google都會通知。

當你不在需要收到此篇文章的電子郵件通知時,可以取消「訂閱意見」。你想要取消電子郵件通知,請進入此篇文章並開啟「張貼意見」對話框,在【後續意見會傳送到...】的後面點選【取消訂閱】。

星期六, 6月 05, 2010
訂閱:
文章 (Atom)

